

- #Colour contrast analyser download install#
- #Colour contrast analyser download generator#
- #Colour contrast analyser download full#
- #Colour contrast analyser download trial#
Nullsoft Scriptable Install System (NSIS)
#Colour contrast analyser download trial#
Try our 14-day trial to use the editor with a built-in contract checker and so much more! Sign up here.Cédric Trévisan Colour Contrast Analyser (CCA) 1.1.2 That way, you don’t have to worry about your color contrast changing between the prototyping and product release stages. UXPin lets you make prototypes that look and perform just like your final product.
#Colour contrast analyser download full#
If you want to include more variables, try the full font matrix version. If you just want to know whether your text size and color contrasts meet APCA standards, you can use the simple version. The APCA Contrast Calculator is a tool that stands out for giving you a simple and full font matrix version of its tool.
Choose a color, your text size, and font family to get a color palette that complies with WCAG standards.

Color SafeĬolor Safe generates color palettes based on WCAG guidelines. It can give you quite a bit of insight into how colorblind people experience your products. It will also augment the colors you select so you can see them the way someone with colorblindness would. The Color Laboratory tool lets you choose colors to see how they look next to each other. It will analyze your color and give you a contrasting color that meets AA or AAA guidelines for small, large, or normal text sizes.

#Colour contrast analyser download generator#
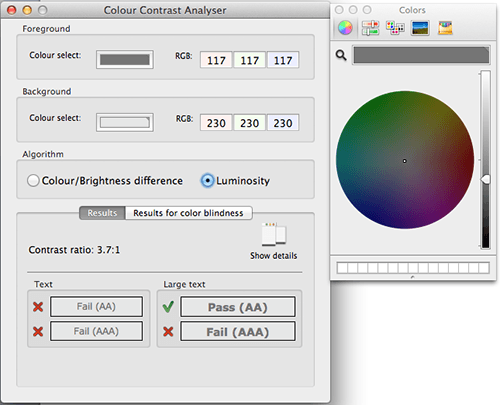
Accessible Color GeneratorĪccessible Color Generator lets you enter a color by hex code or a color palette. The results will give your contrast ratio and a simple “yes” or “no” regarding compliance. Enter the hex value of your background and foreground colors. Colour Contrast CheckĬolour Contrast Check makes it easy for you to know whether your design is WCAG 2 AA or WCAG AAA compliant. At UXPin, you don’t need to search for plugins that will help you with that as it’s already there, in the editor. See if your design tool has a built-in contrast checker to make it easier for you to evaluate the colors you used. Enter the hex code, CSS color format, or use the color picker tool to get your contrast ratio and determine whether you pass AA or AAA standards. Colour Contrast Analyser (CCA)Ĭolour Contrast Analyser is a free tool that you can download to your computer. The following tools can help you choose colors that improve accessibility for more people. If you don’t have any visual impairments that prevent you from distinguishing colors, you probably can’t identify whether you reach the minimum contrast unless you use a color contrast checker. It explains some of the ways you can help users by using large text and other features. You can learn more about the topic by reading Things every designer needs to know about accessibility. You can check your designs in our built-in color blindness simulator and contrast checker that comply with all the WCAG 2 guidelines. Something as simple as picking a different color can help people recognize:Ī color picker that considers accessibility makes it much easier for you to create designs that more people can use. Colorblind people might also have difficulty seeing text and images when you select a color that they do not perceive as the larger population does. Using a background color that blends in with text color can make it impossible for some people to use your products. WCAG 2.1 (web content accessibility guidelines) and Success Criterion set rules you can follow to make your products more accessible to people with a broad range of vision impairments. Follow WCAG 2 guidelines to make products more accessible A color contrast checker can make your digital products better in at least two important ways.


 0 kommentar(er)
0 kommentar(er)
